Att locka läsare till ens webbplats kan vara svårt, men med ett strategiskt arbete kan man komma ganska långt. Dock är det bara den första delen av arbetet – nästa mål är att konvertera dessa besökare. Egentligen är det oftast en ganska liten del av dina besökare, bara några procentandelar (beroende på bransch), som faktiskt tar de steg du önskar att de ska ta på din webbplats. Här stöter vi alltså på den riktiga utmaningen, och där kan en Call-to-Action hjälpa oss!
Nya besökare som landar på din webbsida kan bli överväldigade av nya intryck och olika element som poppar upp. De vet inte vart de ska fästa ögonen, vilket av det innehåll som erbjuds som är viktigast, och vart de ska ta vägen näst. Är detta fallet kan du vara säker på att läsarens nästa steg blir att lämna webbsidan utan att ha fått det de kom dit för från första början. Något som kan hjälpa motverka detta och tydligt guida dina besökare mot en önskad konvertering är en Call-to-Action (CTA).

I detta inlägg diskuterar vi vad en Call-to-Action är, hur en sådan kan se ut, och hur den bör utformas. Vi listar även 5 viktiga typer av CTAs som du kan använda dig av för att skapa handlingskraft hos dina besökare och öka ditt företags konverteringsgrad. Häng med!
- Vad menas med Call-to-Action?
- Exempel på Call-to-Actions
- Att utforma en Call-to-Action
- 5 typer av CTAs
- Sammanfattning
Vad menas med Call-to-Action?

Enkelt uttryckt är en CTA en uppmaning till att genomföra en önskad handling. På en webbplats innebär detta t.ex. att du vill att besökaren klickar på en knapp med ett erbjudande som är relaterat till dina tjänster eller produkter. CTAs används traditionellt mycket inom e-handel men kan absolut anpassas för att fungera i alla branscher!
Du hittar oftast CTAs på förstasidor eller landningssidor på en webbplats, men även inom annonsering (t.ex. i metabeskrivningen i en Google annons). CTAs förekommer ofta inom inbound marketing där man försöker attrahera kunder till sitt företag genom att lösa deras eventuella problem. Syftet med en CTA är att den ska förenkla kundresan på din webbplats för att kunden ska nå dit du vill att de ska nå, så friktionsfritt som möjligt.
Det kan exempelvis handla om att ditt erbjudande är en kostnadsfri testperiod av din tjänst som besökaren kan ta del av genom att klicka sig in på en tydlig knapp på framsidan där det står “Testa kostnadsfritt i 30 dagar”. Efter de har klickat på knappen dirigeras besökaren till ett formulär de behöver fylla i för att kunna ta del av erbjudandet.
Call-to-Actions kan ha olika syften och mål, och kan skapas i olika format. De vanligaste typerna av CTAs är oftast antingen knappar, bilder, eller texter/länkar.
Exempel på CTAs
En bra Call-to-Action använder copy, design och placering strategiskt och är enkel, tydlig, och rakt på sak. Den ska kort och koncist förmedla vad som händer när man klickar på knappen eller bilden. Du berättar vart personen hamnar samtidigt som du försöker locka de till att ta del av erbjudandet.
Några vanliga typer av CTAs som vi alla antagligen tidigare stött på är exempelvis:
- Be att följa eller gilla på sociala medier
- Uppmana till att konsumera ytterligare innehåll
- Uppmana till att registrera sig för nyhetsbrev
- Uppmana till att ta del av ett tillfälligt erbjudande eller en demo
För att få en tydligare bild av Call-to-Actions och hur dessa används i praktiken kan vi kika närmare på några etablerade företag och studera hur de har använt sig av CTAs!
Exempel 1: Netflix

När du kommer in på streamingsajten Netflix förstasida dyker detta erbjudande upp direkt. Sidan är uppbyggd med ett erbjudande som syftar till att få folk att prenumerera på tjänsten samt en nedtonad bakgrundsbild som visar upp utbudet av innehåll. Det finns ett formulär där besökaren bes ange sin e-postadress och en stor röd CTA-knapp där det står “Kom igång” för att locka nya användare.
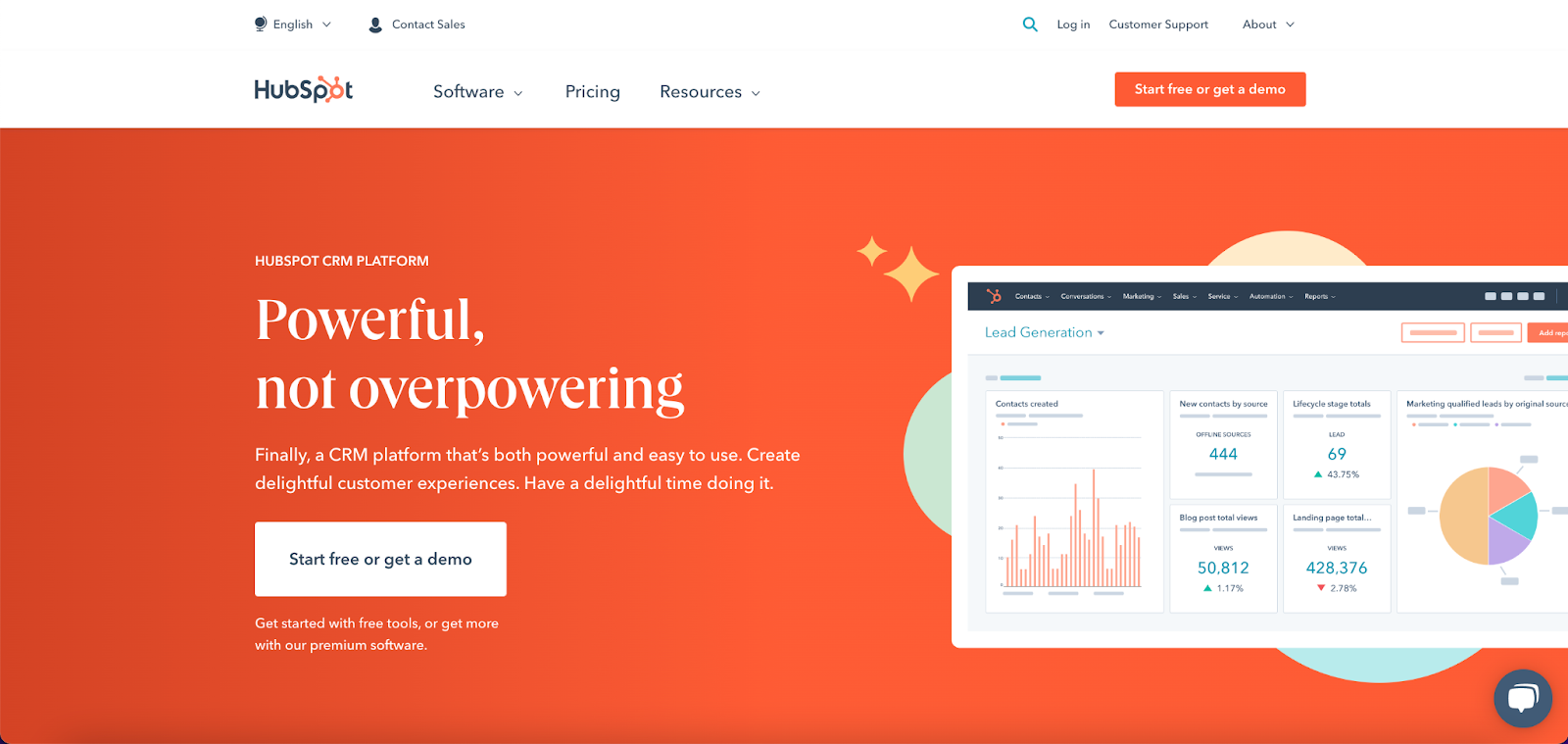
Exempel 2: HubSpot

I nästa exempel kikar vi på systemleverantören Hubspot och deras landningssida. Här pitchar de sin tjänst, deras CRM-plattform, med följande CTA: “Start free or get a demo”. Sidan är stilren, enkel att förstå, och ger inte för många intryck samtidigt. CTA-knappen ger oss även två olika alternativ, vilket är passande för både den som vill ha en gratisversion eller den som kan tänka sig att eventuellt spendera pengar på tjänsten.
Webbsidan har även två olika CTA-knappar med samma text, en i headern och en i menyn (som sedan hänger med när man scrollar nedåt på sidan). Det kan ibland vara lämpligt att använda mer än en CTA, så länge det inte blir för många (ett högt antal kan bli irriterande och förvirrande för besökaren) och så länge varje CTA har ett tydligt syfte och slutmål.
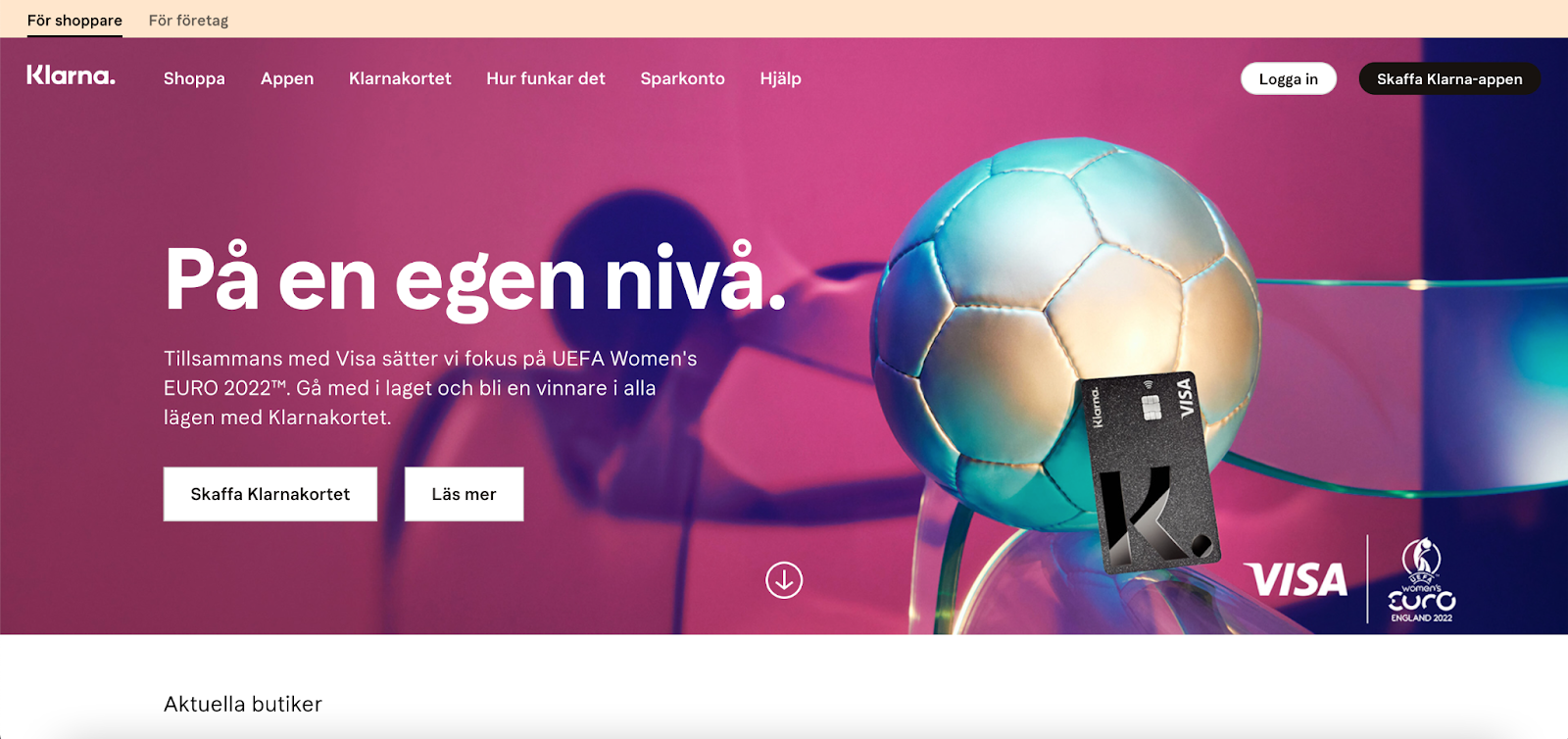
Exempel 3: Klarna

Svenska fintechbolaget Klarna erbjuder följande landningssida där huvudmålet är att göra reklam för “Klarnakortet”. Här ser vi att man använder enkel copy som inte är för komplicerad, särskiljer mellan rubriker och beskrivningar med hjälp av storlek på text, samt använder två CTAs i form av knappar. Besökaren kan välja mellan att direkt skaffa kortet, eller om hen fortfarande är osäker, läsa mer om det.
Att utforma en Call-to-Action
Vad är då saker du bör tänka på när du utformar en CTA?
Först behöver du utgå från vad ditt mål är. Oftast är detta att väcka en nyfikenhet hos dina besökare som får dem att vilja ta del av ditt erbjudande.
Detta mål bör även vara anpassat till vart din kund befinner sig i köpresan. Om du har en kall lead som har snubblat in på din webbsida via en Google annons, då kanske en demo av din produkt inte är rätt erbjudande för hen eftersom att personen befinner sig i ett tidigt stadie i köpresan. Istället kan du, på denna specifika landningssida, erbjuda en vitbok eller en e-postkurs med en lockande CTA.
När du har identifierat ditt mål och konstaterat vad det är du vill uppnå, då kan du börja bygga din Call-to-Action enligt följande råd.

Copy
I din text är tydlighet en viktig faktor som bör tas i åtanke. Framgår det vad som händer efter att besökaren tar del av ditt erbjudande? Om ditt erbjudande består av ett formulär och sedan en CTA-knapp – vad händer när besökaren klickar på knappen? Se till att detta framgår tydligt.
Det är föreslaget att 90% av besökare som läser rubriker även läser CTA copy. Detta innebär att du har rätt förutsättningar för att konvertera dessa besökare om de tycker att din copy låter intressant!

Design
Vikten av olika färger och hur man använder dessa är ofta underskattad. Om du t.ex. har en CTA i form av en knapp vill du se till att färgen på knappen är i kontrast mot resterande element på webbsidan, så att den poppar och syns.
Många gånger är CTA-knappar i röd eller gul färg, specifikt för att dessa färger (synnerligen rött) är effektiva färger för försäljning och kan ge en brådskande känsla hos besökaren. Här kan du även ha i åtanke vilken bransch du är verksam i. Inom ekonomi förknippas rött med negativt eller minus, vilket kanske inte är det du vill förmedla om du t.ex. säljer finansiella tjänster. Då kanske det är mer passande att ha en grön CTA-knapp, en färg som anses vara mer positiv i den kontexten.
Om du har en CTA i form av en bild är det viktigt att den matchar det visuella språk som redan är implementerat på webbplatsen, och gärna att den även ser bra ut och är estetiskt tillfredsställande.

Placering
Vart bör du då placera din CTA? Det finns många olika åsikter om detta, men det råder ett allmänt samförstånd om att den i vilket fall bör vara synlig.
Du vill även att CTA:n dyker upp på ställen som känns naturliga, som t.ex. längst upp på sidan bredvid menyn, i en sidospalt, eller längst ner på sidan. Den ska samtidigt inte vara för distraherande i den mån att den resulterar i att besökaren har svårigheter att konsumera resterande innehåll på sidan.
5 typer av CTAs
Vad finns det då för olika typer av Call-to-Actions som kan hjälpa dig att skapa handlingskraft och driva konverteringar hos dina besökare? Vi listar fem olika typer av CTAs som bör finnas på en bra webbplats.
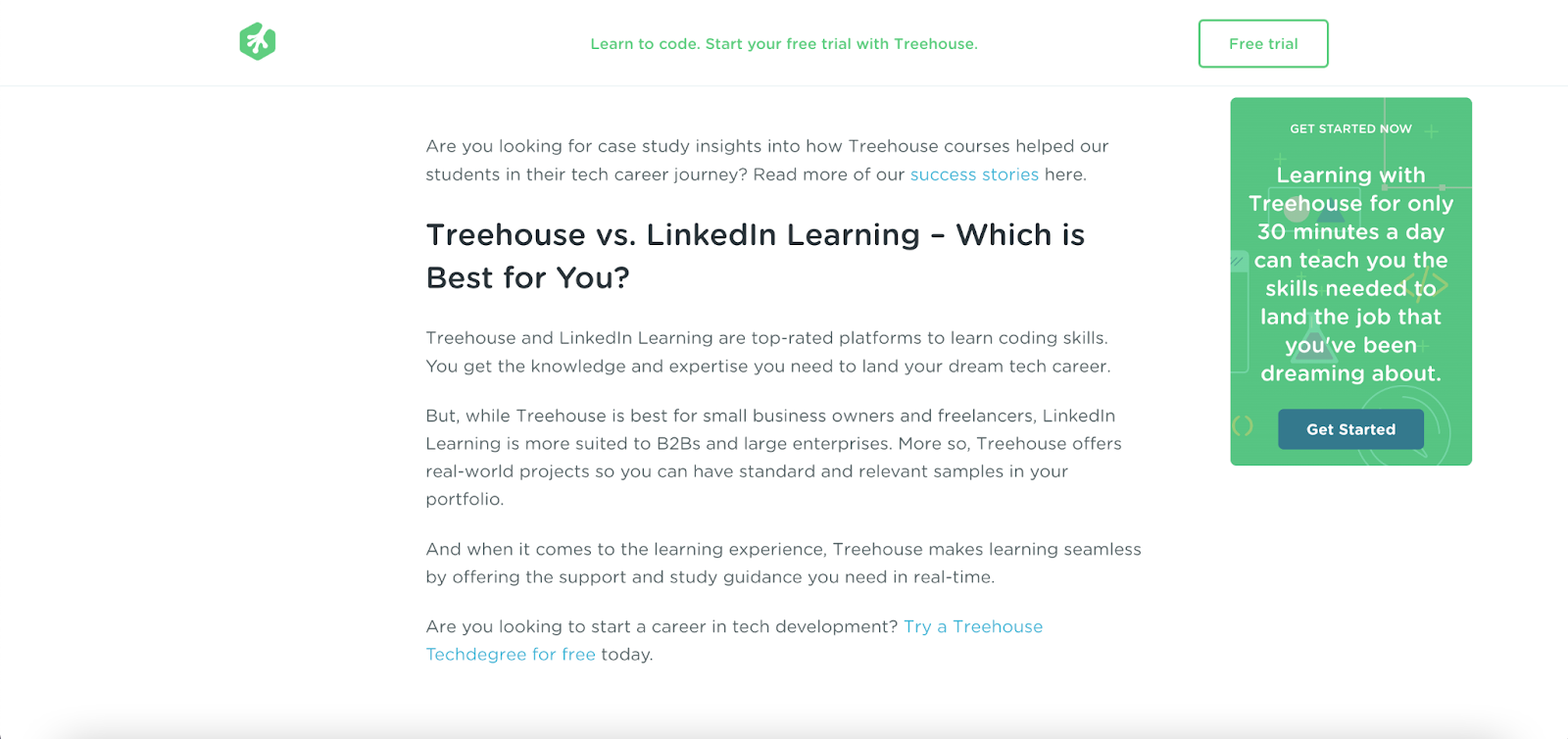
1. Leadsgenerering CTA
En viktig faktor i att driva konvertering är att generera leads. Detta innebär en initiering av ett intresse och markerar starten av en kundresa. Det finns många olika sätt att göra detta på en webbsida.
Denna CTA vill du placera på de sidor som driver mycket trafik, t.ex. din blogg. Den kan befinna sig i en sidospalt, mellan stycken i blogginlägget eller längst ner på sidan, och kan exempelvis bestå av ett formulär eller knappar med text som “Kom igång” eller “Läs mer”.
Exempel: TeamTreehouse.com

2. Formulär CTA
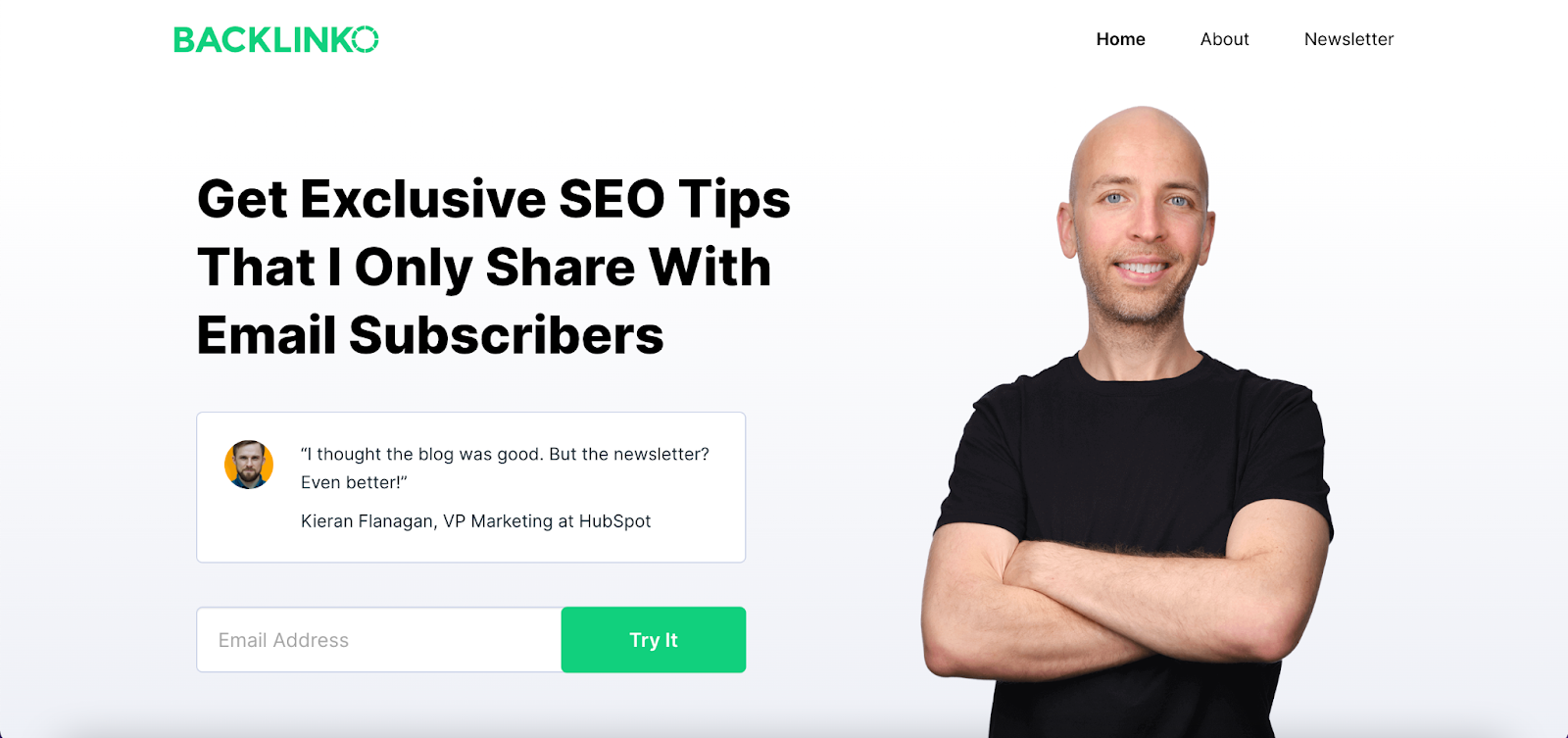
Om du har något du kan erbjuda dina besökare (t.ex. utbildande information) kan det vara en bra idé att använda dig av ett formulär för att få besökarens kontaktinformation i utbyte mot det du förser personen med. Om du vet vad de flesta av dina besökare är ute efter när de besöker din webbplats, då är det smart att erbjuda detta så fort som möjligt med ett formulär med en tydlig CTA-knapp.
Exempel: Backlinko.com

3. Nyhetsbrev CTA
Att locka besökare till att registrera sig för ett nyhetsbrev är något som många webbplatser försöker göra – men med olika grader av framgång. Detta erbjudande är en viktig del i att få potentiella kunder till nästa steg i köpresan, men måste formuleras rätt för att vara effektivt. Antagligen är kunden redan registrerad på ett antal nyhetsbrev som hen inte nödvändigtvis läser – vad skulle vara annorlunda med just ditt nyhetsbrev?
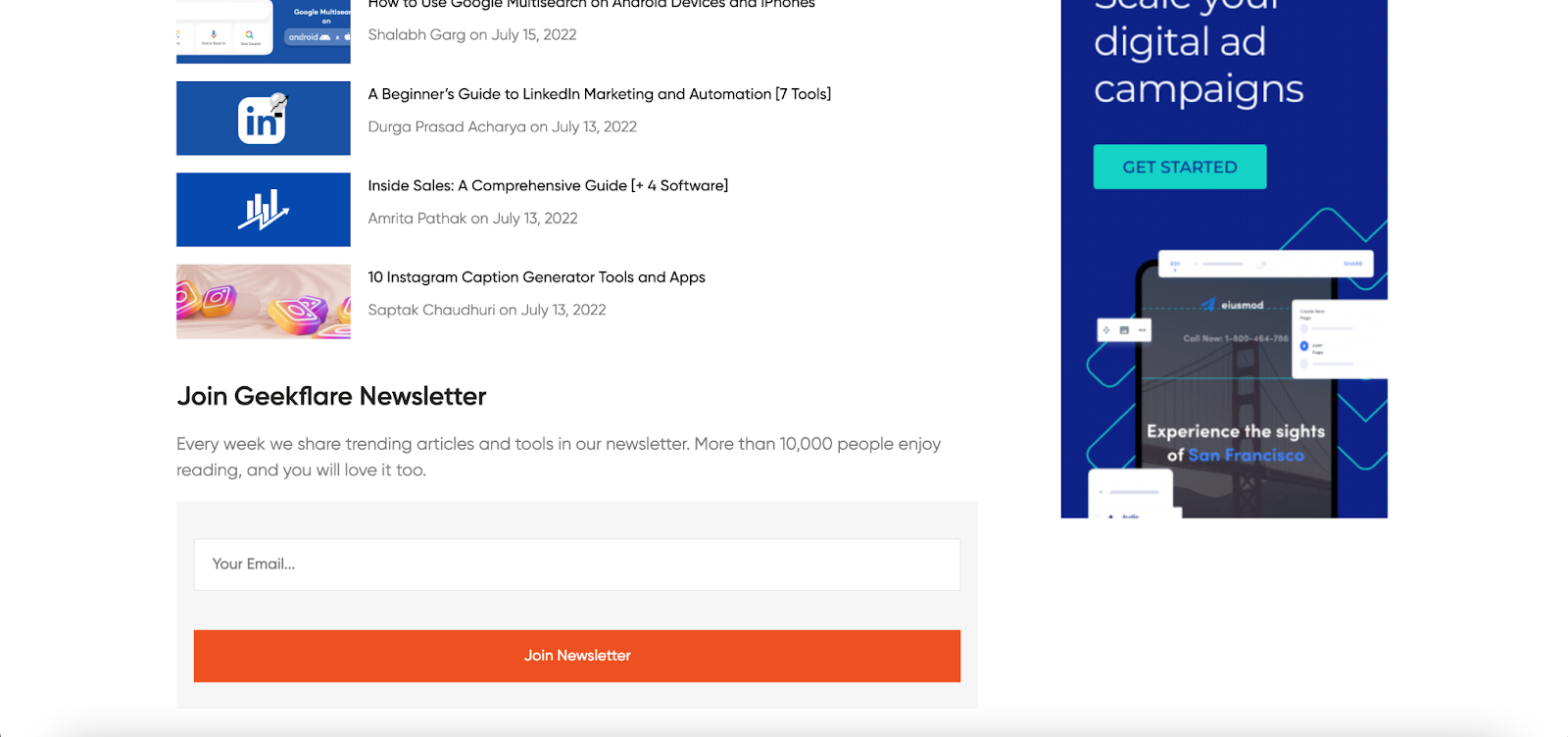
I nedanstående exempel taget från ett av GeekFlares blogginlägg noterar vi att företaget inte bara uppmanar besökare att registrera sig för deras nyhetsbrev, utan förklarar även i tillhörande copy att “more than 10,000 people enjoy reading, and you will love it too”. Detta komplementeras med ett enkelt formulär och en tydlig CTA-knapp i en kontrasterande färg.
Exempel: GeekFlare.com

4. Delning på sociala medier CTA
Ett av de främsta målen med din webbplats bör vara att den ska generera trafik. Ett smart sätt att göra detta på är att tillgängliggöra delning av dina sidor på sociala medier.
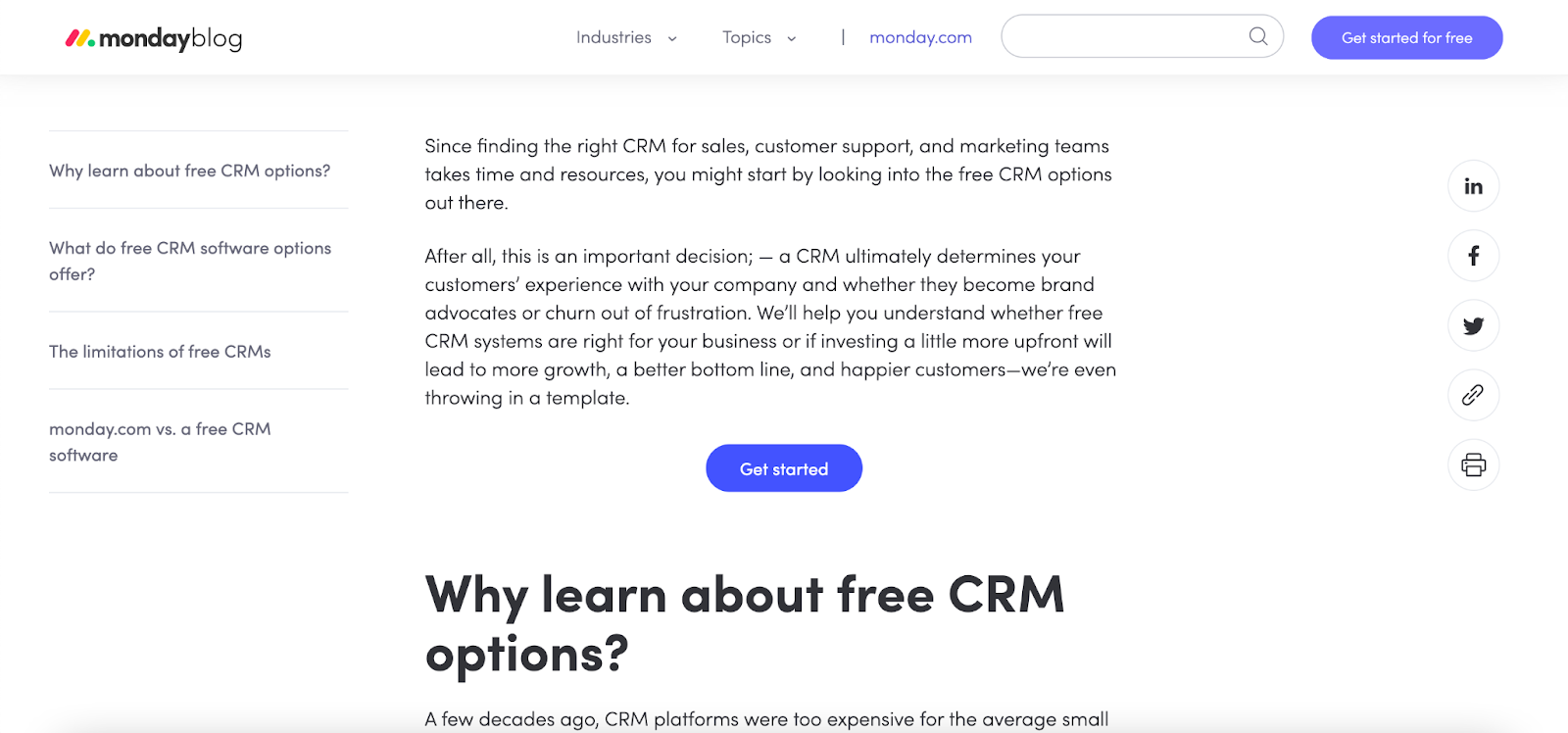
Med hjälp av olika plugins och scripts, till exempel WordPress-pluginet Sassy Social Share, kan du se till att det finns knappar på din webbsida som besökare kan klicka på för att dela ditt innehåll på deras sociala medier. Detta är synnerligt viktigt att implementera på blogginlägg, som är en typ av innehåll som ofta sprids runt på sociala medier.
Exempel: Monday.com

5. Kostnadsfri demo/test CTA
Om ditt företag erbjuder en tjänst i form av en programvara är detta tips specifikt viktigt för just dig: en kostnadsfri demo. Dessa är otroligt viktiga för att skapa en kontaktväg till nya leads.
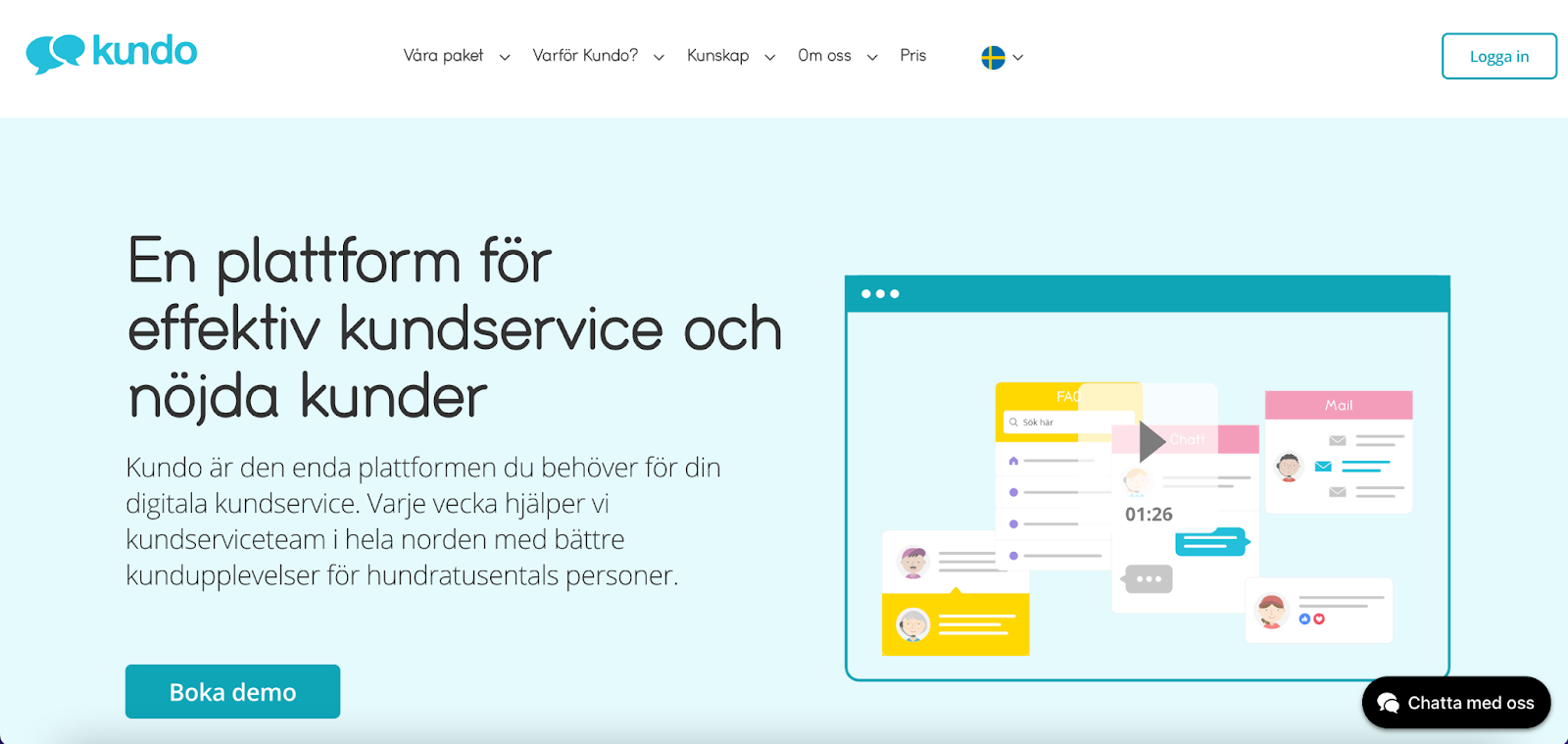
Att gå med på att köpa en programvara är ett större köpbeslut, och därför bör du kunna erbjuda ett smakprov till den potentiellt intresserade besökare som har landat på din webbplats. En sådan CTA som förslagsvis tyder “Testa kostnadsfritt nu” eller “Boka demo” bör ha en lättillgänglig placering. Samhörande copy bör även framföra vad det är för erbjudande som besökaren tar del av.
Exempel: Kundo.se

Sammanfattning
CTAs är extremt viktiga för att framgångsrikt leda dina webbplatsbesökare till det önskade målet. Du vill att ditt listade erbjudande ska vara både relevant och lockande för den som besöker din webbplats. En misslyckad eller dålig Call-to-Action kan vara det som ligger mellan ditt företag och en högre konverteringsgrad, och därför är det värt att investera tid i att optimera dina CTA:s.
Vi har i detta inlägg gått igenom vad en CTA är, hur de utformas, samt fem olika typer av Call-to-Actions för leadsgenerering, formulär, nyhetsbrev, delning på sociala medier, och köp. Gällande CTA:s behövs olika tekniker för olika mål, och detta varierar även baserat på bransch och erbjudande. Men, det viktigaste är att ditt erbjudande känns glasklart för den som besöker din webbplats, och att du gör allt du kan för att förenkla deras väg till den önskade slutdestinationen.
Vill du veta mer om hur du kan arbeta med Call-to-Actions för att landa fler konverteringar för ditt företag? Vi hjälper dig gärna! Börja med att ansöka om en kostnadsfri analys av ditt företags webbplats, så tar vi det därifrån.
