
Det händer ofta att marknadsförare använder sin intuition eller känsla för att ta beslut gällande utformning av kampanjer. Vilken call-to-action du ska använda för ditt senaste nyhetsbrev, eller vilket färgschema du ska utgå från för att utforma dina sociala medier inlägg. Dessa drivs ofta av förhastade beslut som inte nödvändigtvis är lönsamma.
För att lyckas optimera dina marknadsföringsaktiviteter på bästa sätt bör du ha data som underlag för dina beslut, som signalerar vad som kommer att prestera bättre för ditt företag och vad som kommer att prestera mindre bra för ditt företag. A/B-test, även känt som split testing, är ett experiment inom marknadsföring där man testar olika varianter av någonting, exempelvis en hemsida eller en app, mot olika publiker med målet att framställa ett underlag för vilken variant som sedan kommer att prestera bäst. A/B-test är väldigt relevanta när man vill optimera sin webbplats, och i detta blogginlägg går vi in på djupet om vad A/B-testning är och hur det kan hjälpa dig att optimera ditt företags webbplats.
- Vad är A/B-test?
- Vad du kan A/B-testa
- Varför du ska A/B-testa
- Förberedelser inför ett A/B-test
- Hur går ett A/B-test till?
- Fördelar och nackdelar med A/B-test
- Fem tips för ett lyckat A/B-test
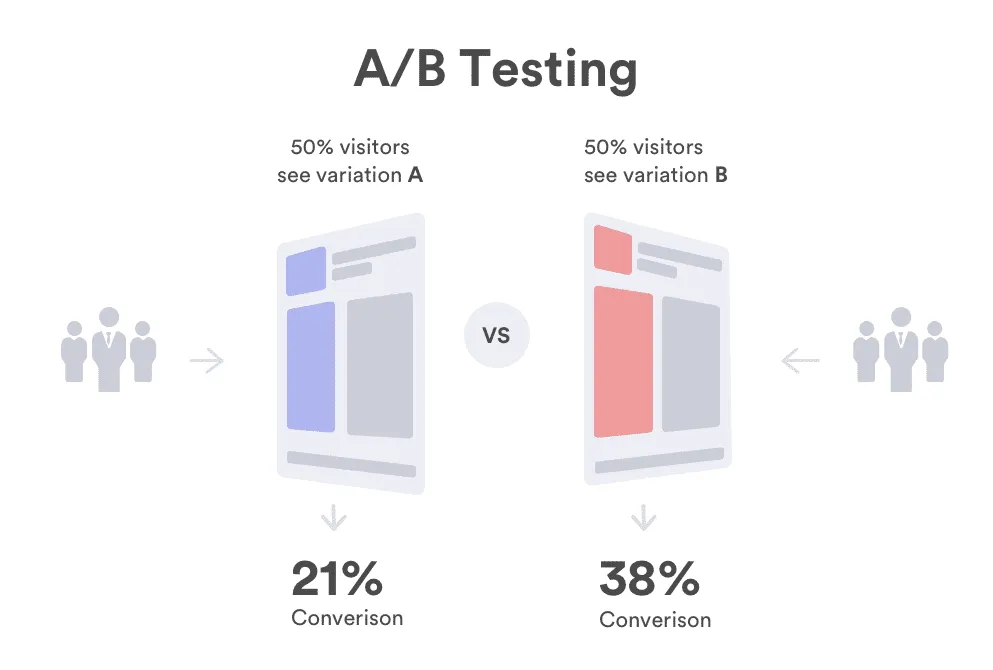
Vad är A/B-test?
A/B-testning är en statistisk metod som enkelt uttryckt handlar om att jämföra två olika varianter av någonting. Du kan testa två olika färgscheman i din nya app, två olika copys i en annonstext, två olika call-to-actions på ett Facebook-inlägg, eller två olika bilder i din senaste mailkampanj, för att lära dig vilka av dessa som kommer att producera bästa möjliga resultat. Gällande specifikt optimering av webbplatser är dock A/B-testet ett av de mest kraftfulla verktyg du kan använda.
A/B-test på webbsidor är lämpat för mer etablerade företag som redan får ett visst antal konverteringar via sin hemsida. Du bör ha åtminstone några hundra konverteringar för varje ändring du testar. Det är även föreslaget att du ska ha totalt cirka 1000 konverteringar varje månad för att kunna nå ett signifikant och användbart resultat från ditt A/B-test.
Låter 1000 konverteringar i månaden som en siffra som är lite för hög för din nuvarande situation? Det finns självklart även andra sätt för dig att optimera din webbplats på!
Vad du kan A/B-testa
Varje sida som finns på din webbplats presenterar en chans för dig att nå din målgrupp, och om din webbplats inte är optimerad går du miste om denna chans. Därav är det viktigt att titta närmare på vilka element på din webbsida du kan optimera genom A/B-testning.
Nedan följer en redogörelse av några av de viktigaste variablerna som du kan A/B-testa.
Copy

Den copy som används på en sida presenterar många möjligheter för optimering – bl.a. genom användandet av rubriker och underrubriker, men även genom den faktiska texten som används.
Rubriker är ofta det första en läsare lägger märke till på en webbsida, därför vill du ha korta, direkta och tydliga rubriker som framför ditt budskap på ett smidigt sätt. Rubriker levererar ett löfte om budskap som sedan ska uppfyllas i den faktiska texten. Här ska det utlovade budskapet levereras. Texten ska resonera med din läsare och det de är ute efter. Här kan du testa att ändra på olika faktorer som språkstil, tonalitet, eller format (använder du listor eller inte, korta eller långa paragrafer, fåtal rubriker eller flertal rubriker) för att lära dig vilken typ av copy som konverterar dina besökare.
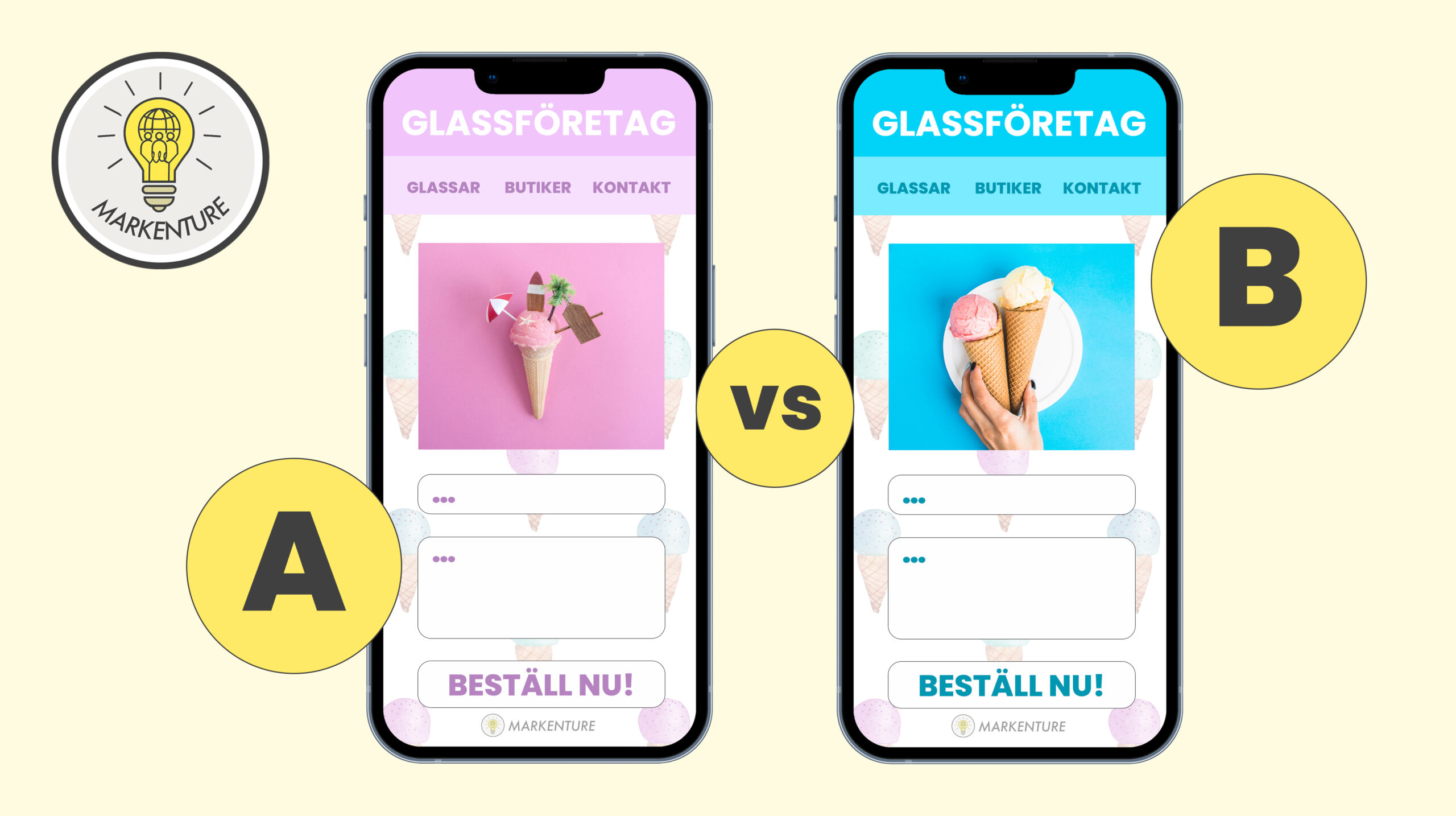
Design

Design är ett annat viktigt element som kan ändras lätt men göra stora förändringar på besökares intryck – här kan du optimera webbsidan genom att ändra färger/färgschema, göra din webbsida mer responsiv och lockande för mobilsurfare, eller skapa mer dynamiska och tydligare knappar. Här finns det en mängd olika variationer som kan A/B-testas!
Titta dessutom på vilka sidor som här är viktigare att optimera – startsidan och landningssidan är två klassiska exempel. Idag finns det en större konkurrens gällande moderna och effektiva webbsidor och därav har kunder ofta högre krav på design och layout när de landar på din webbplats.
Formulär

Formulär är bland de viktigaste elementen på din webbsida. Det är via formulären som dina besökare kan kontakta ditt företag och eventuellt påbörja sin kundresa med er. Formulär är ofta en del av kundens konvertingsresa, men ifall de inte är optimerade kan de enkelt bli en källa till frustration för besökare och orsaka de att lämna din webbplats. Beroende på vad som är mer lämpat för ditt företags produkt eller tjänst kan du här testa att ha exempelvis antingen kortare eller längre formulär.
Navigering

Hur en webbsida är uppbyggd gällande dess navigering/meny är otroligt viktigt för att försäkra dina läsare om en bra upplevelse. Navigeringen är A och O för att läsarna ska kunna klicka sig fram till den specifika sida de är ute efter, och om det finns störningsmoment i navigeringen kan du ofta tappa eventuella kunder.
I A/B-test av navigeringen kan du exempelvis testa olika placeringar, olika antal länkar, eller olika färger eller storlekar som tydligt markerar viktiga sidor.
Call-to-action

Din call-to-action (CTA) knapp är ett av de viktigaste elementen på din webbsida, därför bör du se till att optimera och A/B-testa den. Här kan du exempelvis testa olika lockande copies, olika färger på knappen, olika storlekar på knappen eller texten, eller olika placeringar på din hemsida.
Vill du placera din CTA-knapp längst upp på sidan eller längst ner? Eller ska du till och med testa två knappar, eller kanske ännu fler beroende på hur lång din sida är? Allt för att få en tydligare bild av vad som skapar flest konverteringar hos dina besökare.
Varför du ska A/B-testa
- Du samlar in information om den exakta skillnaden mellan vad dina läsare faktiskt gör när de bemöts av två variationer av samma sida.
- Du lär dig vad som fungerar för just din webbsida och vad som är optimalt för dina besökare.
- Du samlar in information som hjälper dig skriva copy som resonerar med dina läsare.
- Du kan förstå vilken typ av design som lockar folk till din webbsida eller får de att stanna kvar på sidan längre.
- Du kan anpassa och maximera effekten av samtliga element på din webbsida.
- Du kan identifiera dina besökares pain points och lindra dess negativa effekter. Pain points är utmaningar eller problem som kan finnas, t.ex. på din webbplats, som orsakar friktion hos dina besökare och eventuellt förhindrar dem från att ta vidta en önskad åtgärd.
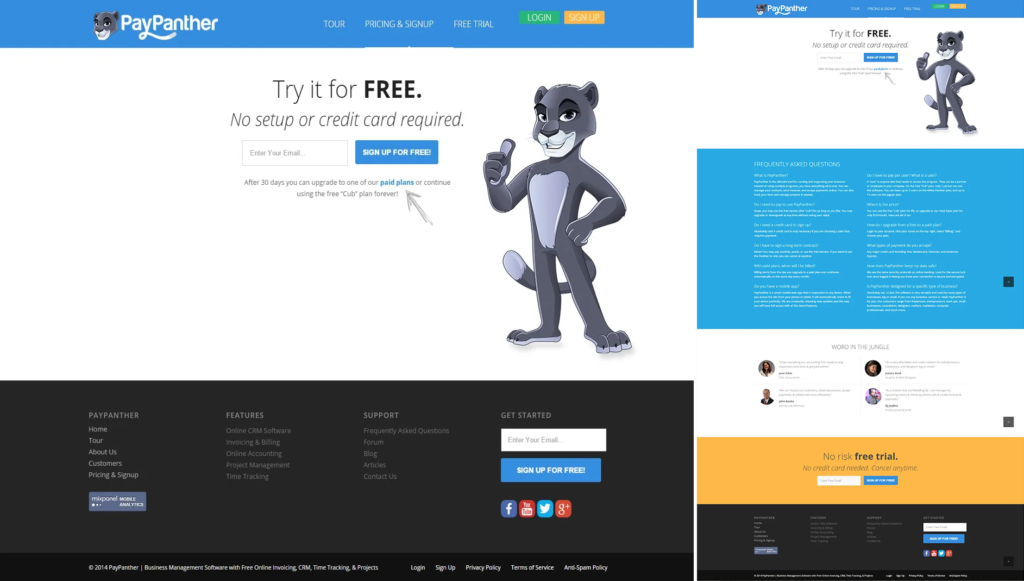
Ett exempel: Amerikanska företaget PayPanther lyckades få en 372,6% ökning av anmälningar till deras tjänst genom att optimera sin webbsida med hjälp av A/B-testning.

Paypanthers webbsida före optimering och efter optimering.
Förberedelser inför ett A/B-test
Det är avgörande att du först gör den research som krävs för att se till att du har det underlag som behövs för att identifiera ett relevant område att genomföra ett A/B-test inom. Du behöver ha ett underlag i form av insamlad data som redogör vilka dina besökare är, vad de är ute efter, hur de beter sig på din webbplatsen, och vilka delar av din webbplats som är missade konverteringsområden för dessa besökare.
Denna data kan delvis komma från t.ex. Google Analytics eller annat valfritt analysverktyg. Du vill ha underlag med följande information: Vilka är dina besökare? Vilka sidor är mest populära på din webbplats? Vad surfar de in på din webbplats med? Denna data bör även kompletteras med mer specifik data som samlas in via tekniker som heatmaps (en visuell representation av hur dina besökare interagerar med din webbplats) eller intervjuer och undersökningar med dina kunder. Målet är alltså att identifiera ett relevant problem som kan åtgärdas och presentera en möjlighet för ökad konvertering.
Hur går ett A/B-test till?
Ett A/B-test går ut på att du försöker lösa ett problem genom att skapa olika versioner av någonting, exempelvis en webbsida, där skillnaden mellan dessa två versioner endast är en variabel. För enkelhetens skull illustrerar vi denna process med ett exempel.
Det är viktigt att ett A/B-test byggs utifrån en hypotes. Din hypotes är ett antagande som du gör om att något på din webbsida kan förbättras genom att genomföra en viss förändring, och med A/B-testet ska du försöka validera denna hypotes. Denna hypotes kan skapas genom att du t.ex. har analyserat data som du samlat in via den tracking tjänst som du använder på din webbsida, eller att du via intervjuer med dina kunder har fått feedback om ett visst störningsmoment.
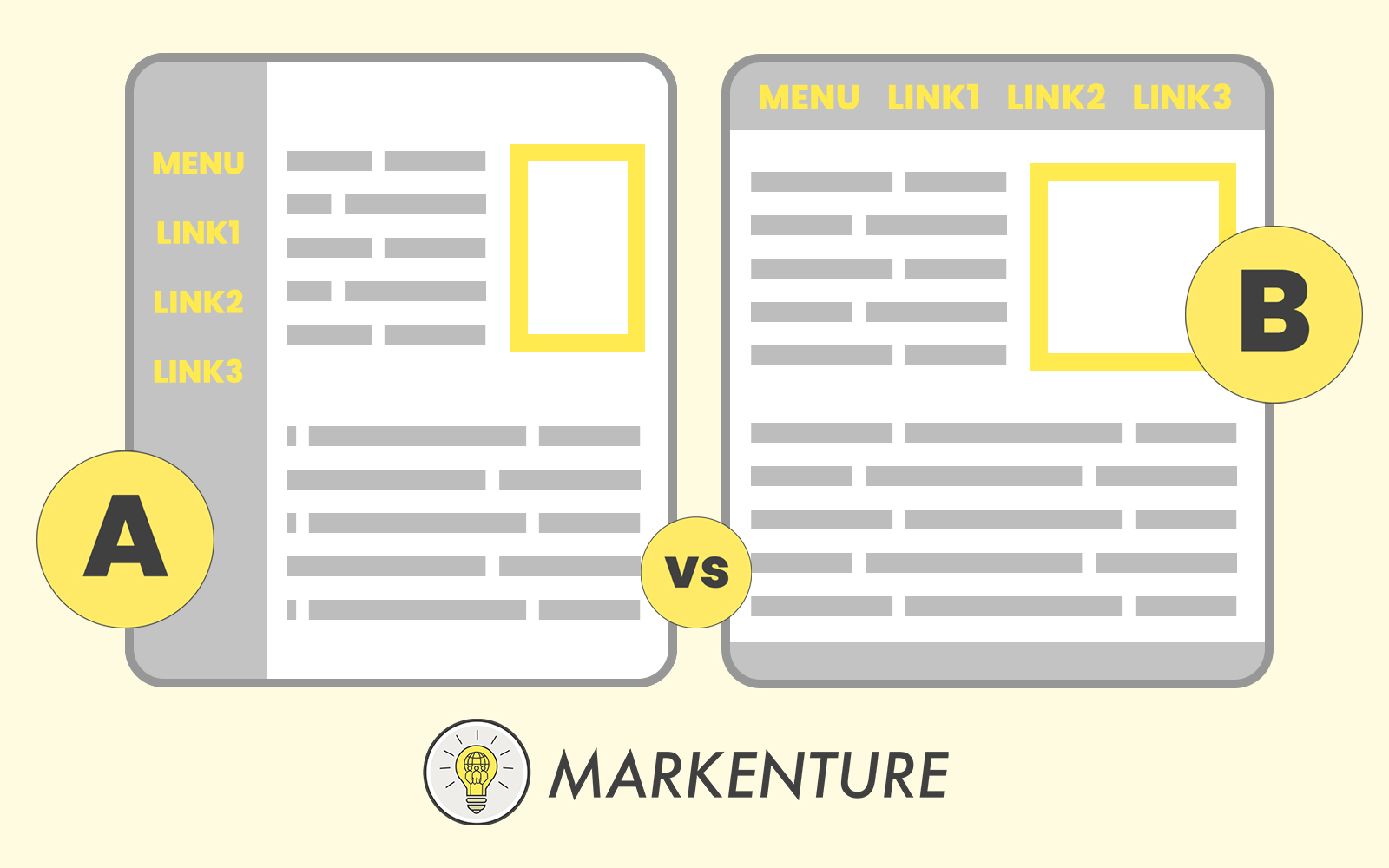
I vårt fall är problemet att besökarna inte är kvar länge nog på hemsidan, och baserat på både analyserad data och feedback från kunder blir vår hypotes:
“Om vi placerar navigationen horisontellt så kommer det att leda till en 30% minskning i avvisningsfrekvens (bounce rate)”
När du har din hypotes utskriven är det dags att skapa din alternativa sida, även kallad för variant (B), för att sedan testa den mot den första sidan, originalet (A), i ett A/B-test.

Själva A/B-testet och dess utförande kan tillhandahållas av gratistjänster som Google Optimize eller via andra betaltjänstleverantörer som Hubspot, VWO eller Optimizely. Dessa tjänster hjälper dig med att placera scripts på dina webbsidor som slumpmässigt dirigerar ett planerat antal av besökarna till ett av dina tester och mäter vilken sida som producerar bäst resultat under en viss tidsperiod.
Beroende på hur mycket trafik och konverteringar din webbsida genererar kan det variera till att du får ett tydligt resultat, men som regel bör du låta ett A/B-test gå i (som regel) minst sju dagar, men gärna upp till två veckor. När resultatet från testet sedan är färdigt gör verktyget resten av arbetet åt dig. Den analyserar datan och presenterar de viktigaste slutsatserna för dig.
Fördelar och nackdelar med A/B-test
Det finns mycket att vinna genom att genomföra A/B-tester, men de måste även göras på rätt sätt, annars kan de bli meningslösa och ett slöseri av resurser. Nedan går vi igenom de viktigaste för- och nackdelarna med A/B-test som är bra för dig att veta om.
Fördelar med A/B-test
- Du får en större förståelse för dina besökare och lyckad testning innebär möjligheter för dig att förstärka din ROI och upprätthålla konkurrensfördelar.
- Du bygger din strategi på data som är producerad från riktiga besökare, istället för spekulation eller kvalificerade gissningar.
- Du minimerar risk och förhindrar onödigt slöseri av resurser genom att få insikter om vad som fungerar och inte fungerar och får på så sätt möjligheten att investera dina resurser i det som faktiskt konverterar.
Nackdelar med A/B-test
- Det finns alltid en risk att det resultat du får fram inte visar någon märkvärdig skillnad mellan de olika alternativen.
- Eftersom att testet är ett statistiskt test behöver du uppnå statistisk signifikans – för att detta ska ske behöver du ha ett visst antal besökare, en s.k. tillräckligt stor sample size, för att resultatet ska anses vara användbart. Detta kan innebära att processen kan bli tidskrävande och ta längre tid om du inte har många besökare.
- A/B-tester kräver en del research för att se till att man genomför rätt test på rätt sätt, och kan därmed vara tidskrävande. Försöker du alltså ta genvägar och hoppa över denna viktiga aspekt finns det en risk att du testar fel saker och skapar sidor som i slutet av dagen inte kommer att öka din konverteringsgrad.
Fem tips för ett lyckat A/B-test
-
- Testa en variabel åt gången
Det finns en rad olika variabler du kan manipulera och leka med för att optimera din webbsida, men det är viktigt att du är försiktig med att testa en variabel åt gången och att olika tester inte överlappar varandra.
Om du t.ex. vill jämföra två olika landningssidor med två olika färgscheman, då bör innehåll och resterande variabler vara identiska. Detta för att kunna försäkra dig om att färgschemat är den enda källan till eventuella förändringar i hur landningssidorna presterar i A/B-testet. - Stoppa inte testet för tidigt
Att sitta och vänta på att ett test ska bli färdigt så att du kan släppa en ny färdig sida på din webbplats kan vara frustrerande, och ofta vill du stoppa testet så fort du ser att positiva siffror börjar rulla in. Att stoppa ett test för tidigt kan dock ge dig en falsk bild av resultatet, och därför är det bäst att låta testet gå så länge som du bestämt i din initiala strategi. - Använd en professionell tjänst
Idag är man oftast villig att kika på en snabb Youtube-tutorial och försöka göra saker själv – men ett A/B-test är en sådan sak som du gärna inte vill misslyckas med. Om du vill se smidigare resultat bör du därför satsa på en professionell betaltjänst. Betalda tjänster för A/B-testning förenklar genomförandet av testet, kräver ingen kunskap i kodning, och hjälper dig att mäta och hålla koll på konverteringar. - A/B-tester kan vara stora som små
Om du ska ägna dig åt ett test som du behöver investera dina resurser i, då vill du oftast gärna se att den resulterar i någon typ av märkvärdig förändring på din hemsida. Du kanske hellre vill testa en helt ny header än att ändra en färg på en liten knapp och sedan vänta flera veckor på ett resultat.
Ibland är det de mer icke-konventionella eller mindre A/B-tester som har den största påverkan och visar sig vara mest värdefulla. Våga testa något annorlunda! - Följ vår lista på de viktigaste stegen för ett framgångsrikt A/B-test
Du har kommit till slutet av detta inlägg, och vi vill skicka iväg dig med en sammanfattande checklista som summerar de steg som är avgörande för att ditt A/B-test blir framgångsrikt.- Samla ihop och analysera data
- Definiera problemet och formulera en hypotes
- Skapa en ny variant
- Gör A/B-testet
- Mät resultaten
- Implementera förändringar
- Testa en variabel åt gången
Är du ute efter att optimera din webbsida men osäker på var du ska börja? Vi hjälper till! Börja med att ansöka om en kostnadsfri analys av er befintliga webbsida så tar vi det därifrån.